این محتوای آموزشی به شما اصول ساخت اپلیکیشن تحت وب، با خروجی ASP.NET Web API برای ایجاد وب سرویس آموزش میدهد. در این آموزش، برای لایه دادهها از انتیتی فریم ورک ۶ استفاده خواهیم کرد . برای ساخت اپلیکیشن جاواسکریپت مورد استفاده مشتری نیز از Knockout.js استفاده کردهایم. با استفاده از این آموزش همچنین میتوانید بیاموزید که چگونه اپلیکیشن خود را در Azure Service Web Apps منتشر کنید. این آموزش Web Api 2 در چند پست مختلف تکمیل خواهد شد و شما می توانید در روز های آینده پست های بعدی را در سایت مطالعه کنید.
سایر پست های آموزش APS.NET Web Api 2
- آموزش APS.NET Web Api 2 با انتیتی فریم ورک ۶ (Entity Framework)
- افزودن مدل و کنترلرها – آموزش ASP.net Web API
- Seed کردن ساختمان داده – آموزش API
- روابط موجود در انتیتی – آموزش تصویری WEB API
- ساخت اشیاء انتقال داده یا DTOها
- ساخت اپلیکیشن سمت کاربر با فرمت Javascript
- ساخت رابط کاربری (UI)
ورژن نرمافزارهایی که در این آموزش از آنها استفاده شده است
- Web API 2.1
- Visual Studio 2013 Update 2
- Entity Framework 6
- .NET 4.5
- Knockout.js ۳٫۱
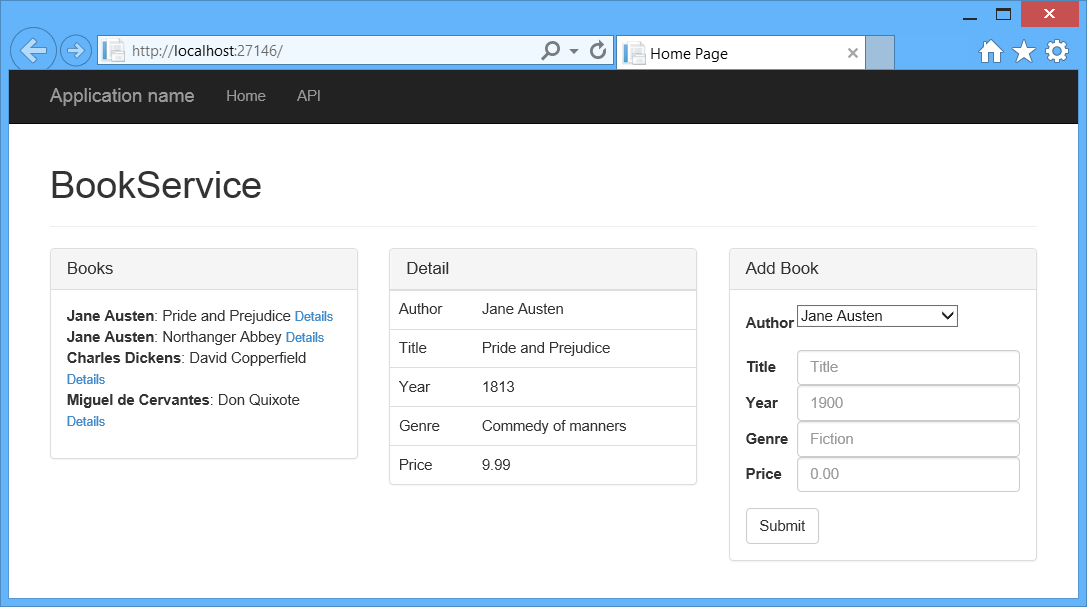
در این سری آموزش Web Api 2 به شما خواهیم گفت چگونه با استفاده از ASP.NET Web API 2 و با انتیتی فریم ورک ۶ میتوانید اپلیکیشن تحت وبی بسازید که ساختمان داده تغییر دهد . در اینجا یک اسکرین شات از نرمافزاری که در انتها خواهید ساخت مشاهده میکنید.
در این آموزش web api 2 اپلیکیشنی که طراحی خواهد شدتک صفحهای (SPA) خواهد بود. “اپلیکیشن تک صفحهای” عبارتی کلی برای اپلیکیشن تحت وب است که تنها یک صفحه HTML داشته و به جای لود کردن صفحات جدید، به صورت دینامیک صفحه را به روز میکند. پس از آنکه صفحه ابتدایی لود میشود، اپلیکیشن از طریق درخواست AJAX با سرور ارتباط برقرار میکند. درخواست AJAX برای داده JSON میباشد. یعنی دادهای که اپلیکیشن از آن برای به روز رسانی تجربه کاربری استفاده میکند.
AJAX جدید نیست. اما امروزه فریم ورکهای جاوااسکریپت کار را برای ساخت و حفظ اپلیکیشنهای پیچیده و بزرگ تک صفحهای راحت کردهاند. ما در این آموزش از Knockout.js استفاده کردهایم، اما شما میتوانید از هر فریمورک جاوااسکریپت سمت مشتری استفاده کنید.
اینجا لیستی از بلوکهای اصلی که باید برای این اپلیکیشن ساخته شوند را مشاهده میکنید:
- ASP NET MVC که صفحه HTML را میسازد.
- ASP NET Web API که درخواستهای AJAX را برسی و دادههای JSON را برگشت می دهد .
- Knockout.js که المان های HTML را با داده های JSON متصل می کند.
- انتیتی فریم ورک که با ساختمان داده ارتباط برقرار میکند.
نحوه اجرا شدن این اپلیکیشن را در Azure مشاهده کنید
برای باز کردن اپلیکیشن در Azure به داشتن حساب کاربری در آن نیازمندید. اگر در این سرویس حساب کاربری ندارید، میتوانید یکی از گزینههای زیر را انتخاب نمایید.
- به صورت رایگان حساب کاربری باز کنید- میتوانید از اعتباری که در ابتدا به دست میآورید استفاده کنید و با آن حساب کاربری خود را افتتاح نمایید. حتی پس از آنکه اعتبار حساب شما تمام شد، میتوانید باز هم از خدمات رایگان سرویس Azure استفاده کنید.
- اشتراک MSDN را خریداری نمایید- اشتراک MSDN به صورت ماهیانه اعتباری به شما میدهد که میتوانید از آن برای خدمات پولی Azure استفاده نمایید.
آموزش طراحی سایت مشهد
یک پروژه بسازید
Visual Studio را باز نمایید. از منوی File، گزینه New را انتخاب کرده، سپس به گزینه project بروید. (یا بر روی New Project در صفحه Start کلیک نمایید.)
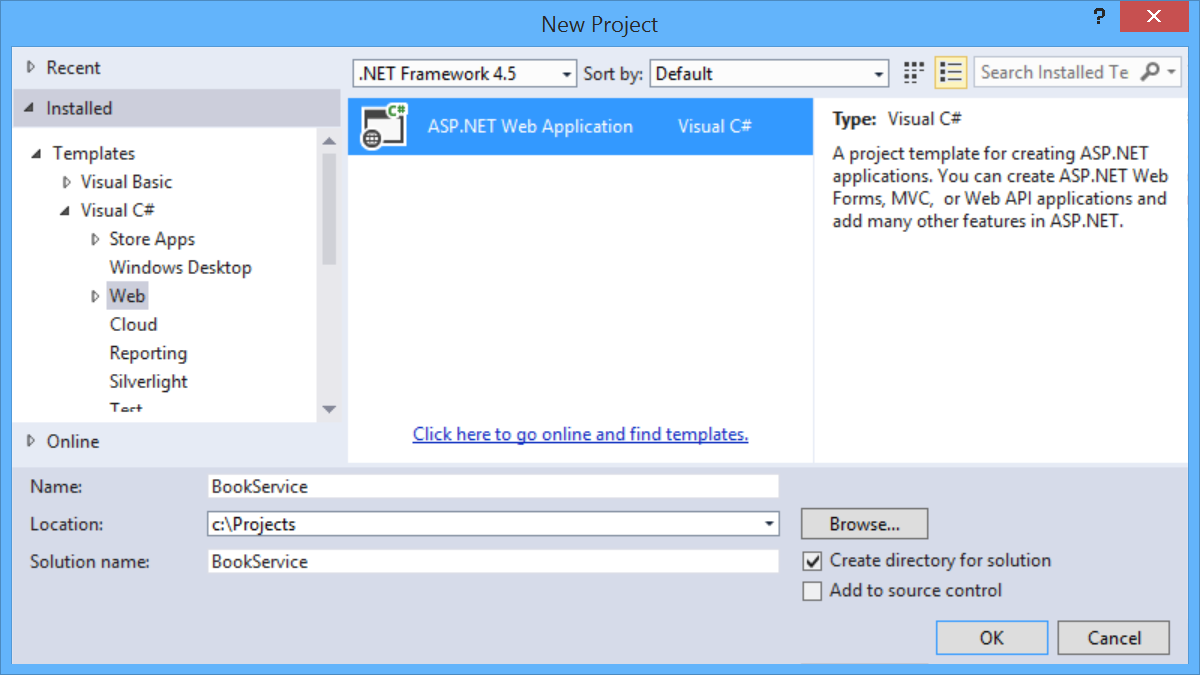
در پنجرهای که برایتان تحت عنوان New Project باز میشود، بر روی Web در لیست سمت چپ کلیک کنید و سپس ASP.NET Web Application در مرکز صفحه را انتخاب کنید. نام پروژه را Bookservice گذاشته و بر روی OK کلیک کنید.
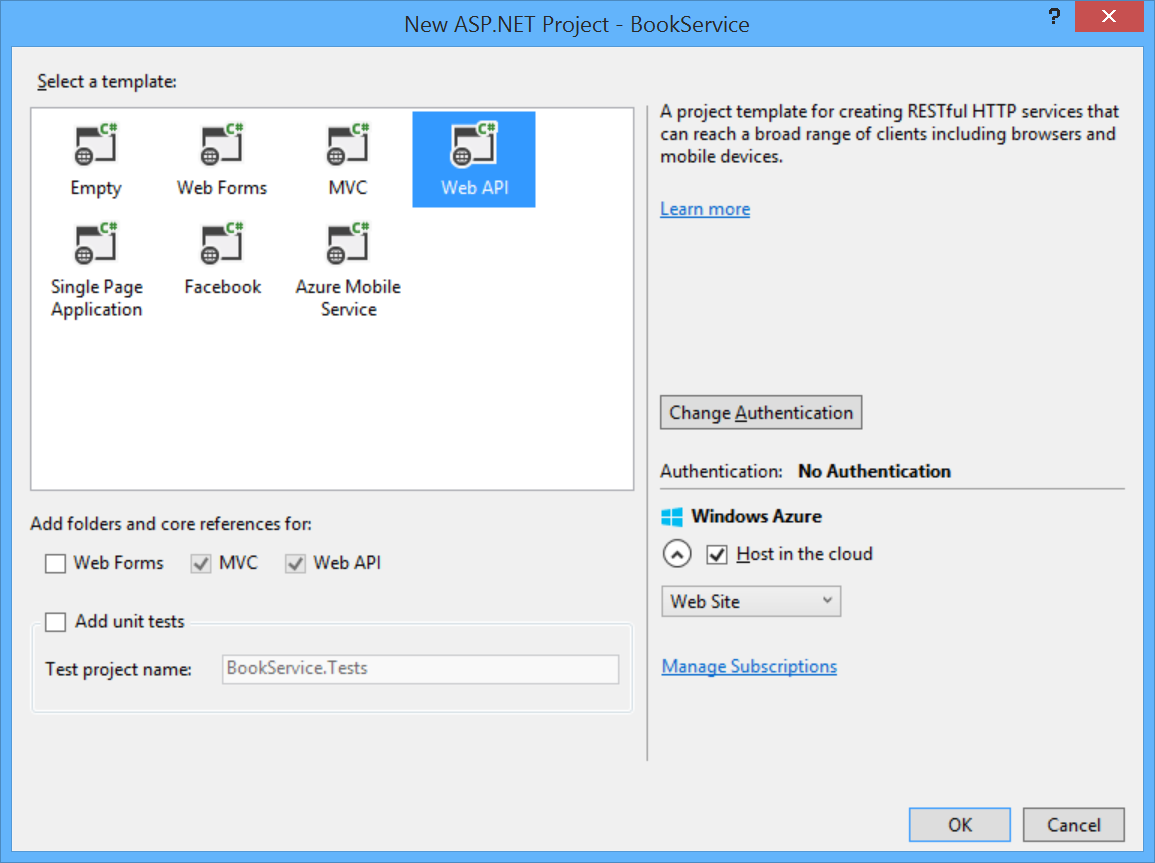
در پنجره New ASP.NET Project، قالب Web API را انتخاب نمایید.
اگر میخواهید میزبان این پروژه در سرویس Azure App باشید، گزینه Host in the cloud را تیک بزنید.
بر روی OK کلیک کنید تا پروژه ساخته شود.
آموزش WEB API 2
تنظیمات Azure (اختیاری)
اگر گزینه Host in cloud را تیک زده باشید، Visual Studio به شما پیشنهاد میدهد که در Microsoft Azure وارد شوید.
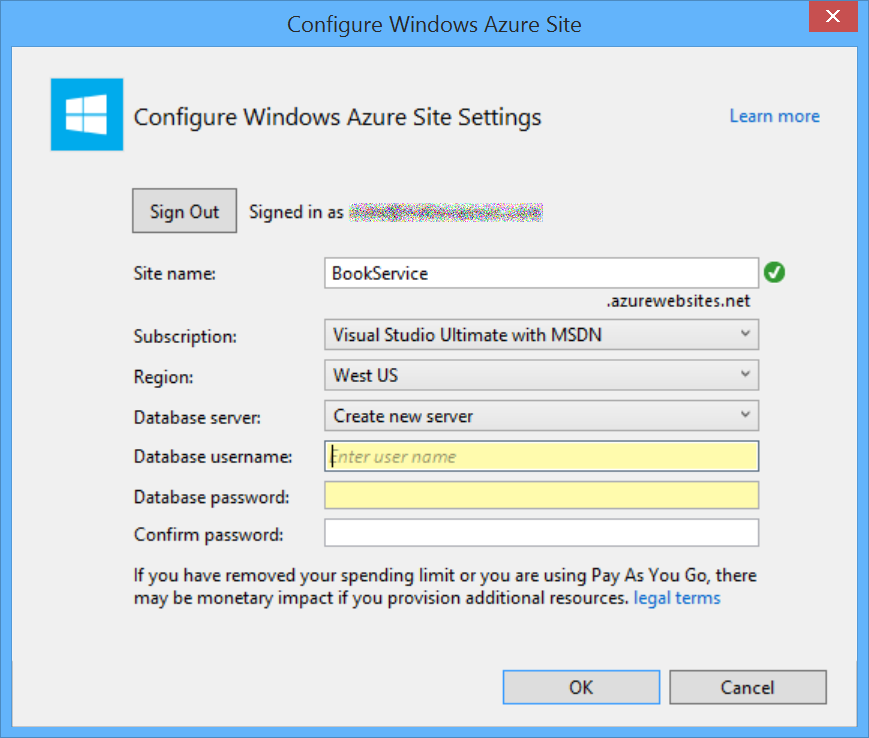
پس از آنکه وارد حساب کاربری خود در Azure شدید، Visual Studio به شما پیشنهاد میکند که اپلیکیشن تحت وب خود را بسازید. نامی برای سایت انتخاب کنید، اشتراک Azure مورد نظر خود را انتخاب کنید و منطقه جغرافیایی خود را نیز مشخص نمایید. در بخش Database server، گزینه create new server را انتخاب کنید. سپس نام کاربری و کلمه عبور خود را وارد کنید.
 آموزش برنامه نویسی در مشهد
آموزش برنامه نویسی در مشهد