در این پست از آموزش Web API 2 ، قابلیت نمایش جزئیات را به هر کتاب خواهید افزود.
با این مقاله از آموزشگاه های برنامه نویسی در مشهد همراه ما باشید.
پست های قبلی آموزش ۲ Web API :
- آموزش APS.NET Web Api 2 با انتیتی فریم ورک ۶ (Entity Framework)
- افزودن مدل و کنترلرها – آموزش ASP.net Web API
- Seed کردن ساختمان داده – آموزش API
- روابط موجود در انتیتی – آموزش تصویری WEB API
- ساخت اشیاء انتقال داده یا DTOها
- ساخت اپلیکیشن سمت کاربر با فرمت Javascript
- ساخت رابط کاربری (UI)
در app.js، کد زیر را به vie model اضافه کنید:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
به مسیر Views/Home/Index.cshtml و المان data bind را به لینک جزئیات اضافه کنید:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
این کد، کنترلگر کلیک یا click handler در تگ <a> را در تابع getBookDetail بر روی view model بایند میکند.
در فایل مشابه، نشانه زیر را:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
با این جایگزین کنید:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
این نشانه گذاری جدولی که دیتا بایند شده است را در ویژگیهای قابل مشاهده detail در view model میسازد.
عبارت یا سینتکس “<!– ko –>” به شما اجازه میدهد Knockout binding را، خارج از عنصر DOM بسازید. در این شرایط، بایند if باعث میشود این بخش از نشانه گذاری تنها زمانی نمایش داده شود که details به صورت null نباشد.
<!-- ko if:detail() -->
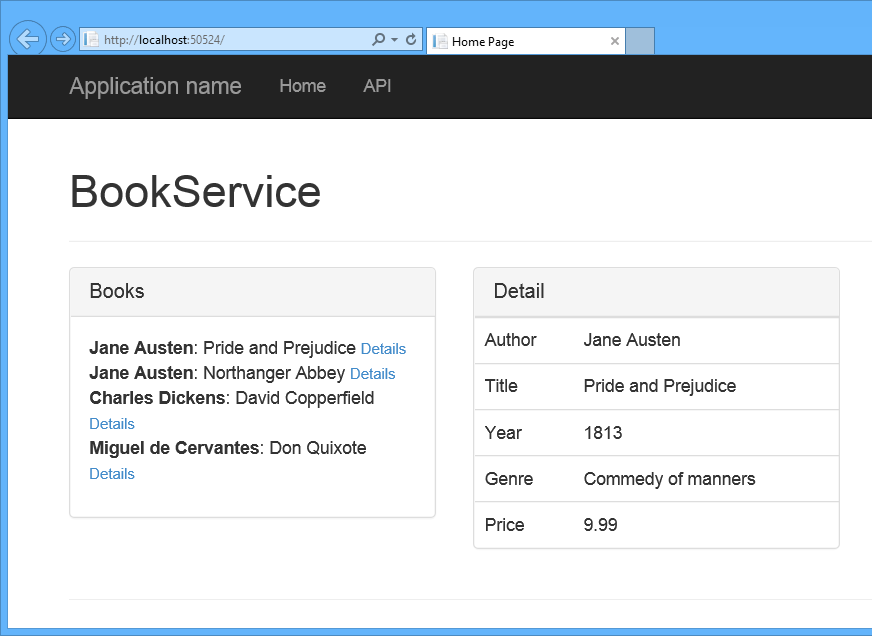
حالا اگر این اپلیکیشن را اجرا کنید و بر روی یکی از لینکهای detail کلیک کنید، اپلیکیشن به شما جزئیات کتاب را نمایش خواهد داد.

جهت شرکت در دوره های آکادمی برنامه نویسان مشهد می توانید از طریق شماره تماس های پایین سایت با ما در ارتباط باشید