در این مقاله نحوه ایجاد اولین برنامه ASP.Net MVC 5.0 از ابتدا به صورت گام به گام در ویژوال استدیو ۲۰۱۵ آموزش داده می شود. در صورتیکه می خواهید اطلاعات بیشتری درباره ASP.Net MVC بدست آورید مقاله قبل را بخوانید:
اولین مرحله : ویژوال استدیو را باز کرده و گزینه “File” -> “New” -> “Project” را انتخاب کنید.
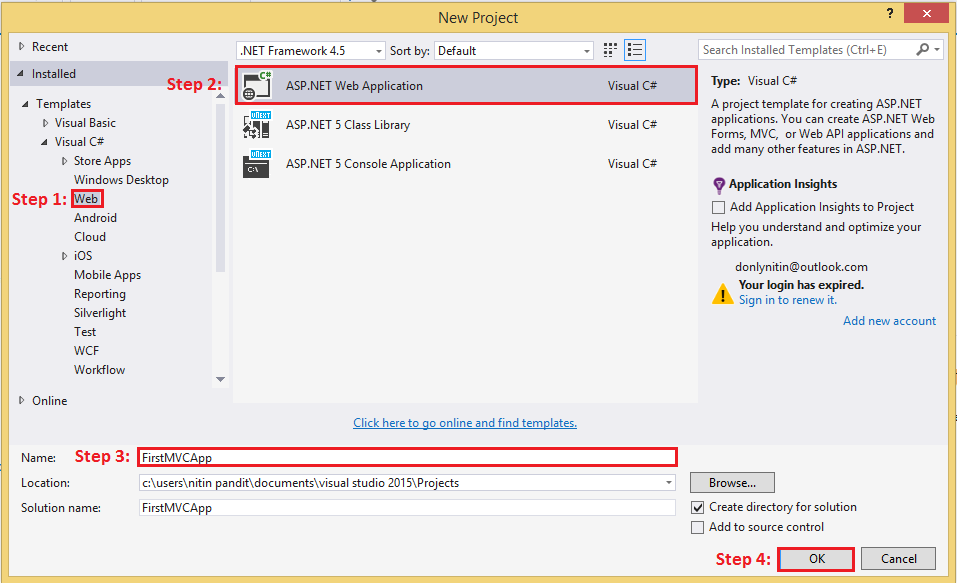
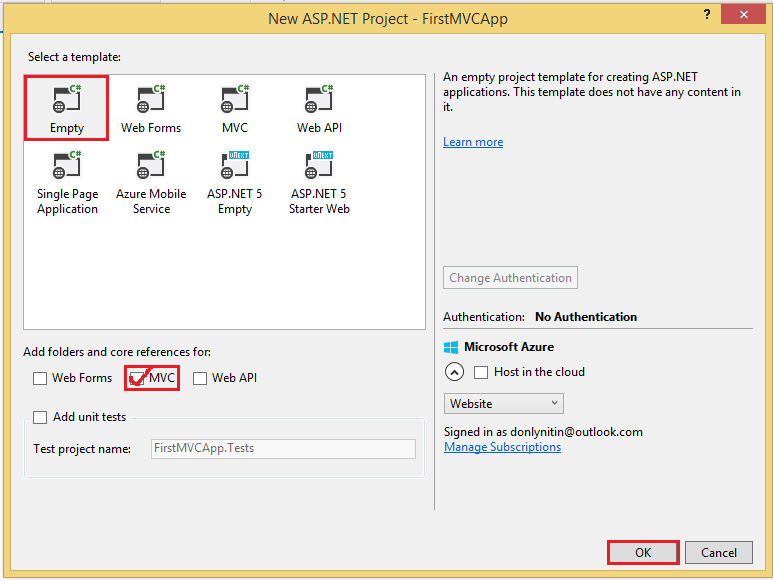
گزینه ها را مانند شکل زیر انتخاب کنید:
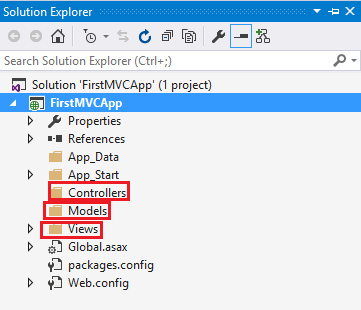
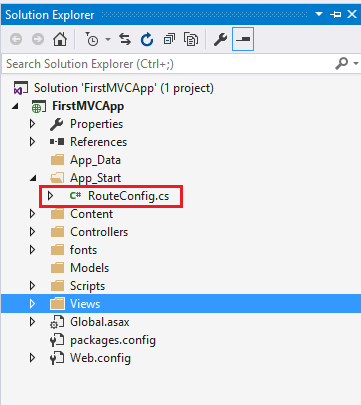
بعد از اینکه برروی Ok کلیک کردید پروژه ایجاد می شود. حال solution را برای دیدن پروژه باز کنید که در آن ۳ پوشه خالی Model , Controllers و Views دیده می شودکه به ترتیب مکان قرار گیری کنترلر ، مدل و ویو های پروژه است
همچنین یک پوشه با نام App_Start که برخی فایل ها مانند RouteConfig.cs در آن قرار دارد که مکان نوشتن Route(مسیر) پیش فرض برای اپلیکشن MVC است.
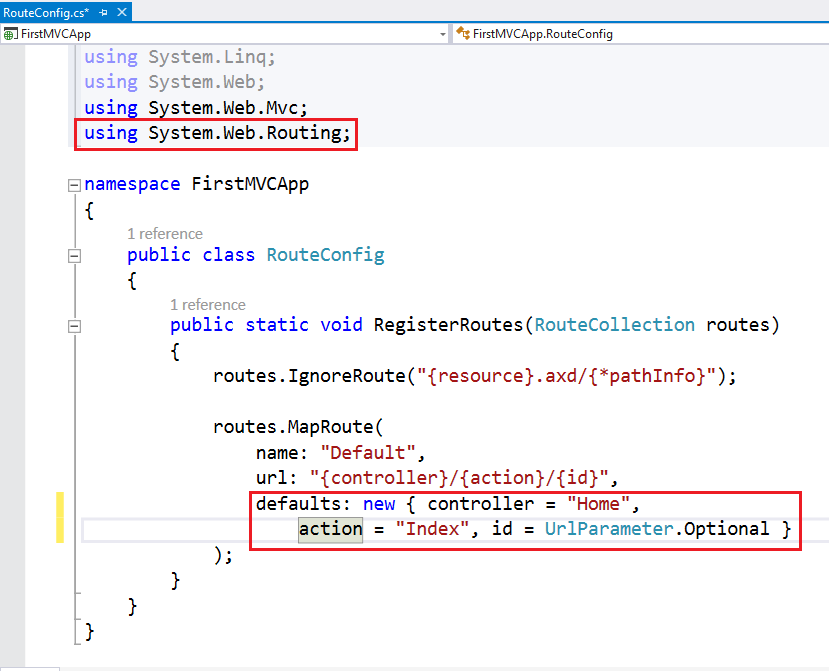
بعد از باز کردن فایل RouteConfig.cs کد های زیر در آن دیده می شود.
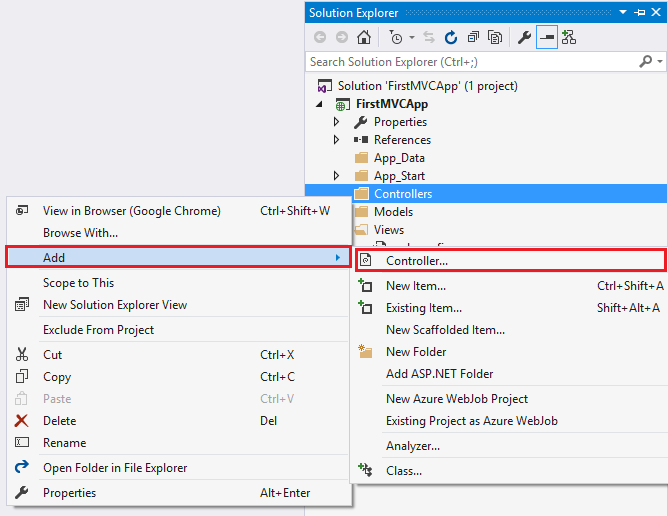
مسیر تعریف شده در بالا به صورت پیش فرض در هر پروژه MVC قرار دارد.شما می توانید با توجه به نیاز آن را تغییر دهید. حال می خواهیم یک کنترلر را به پروژه اضافه کنیم برای این کار برروی Controllers راست کلیک کرده و گزینه Add را انتخاب کنید.
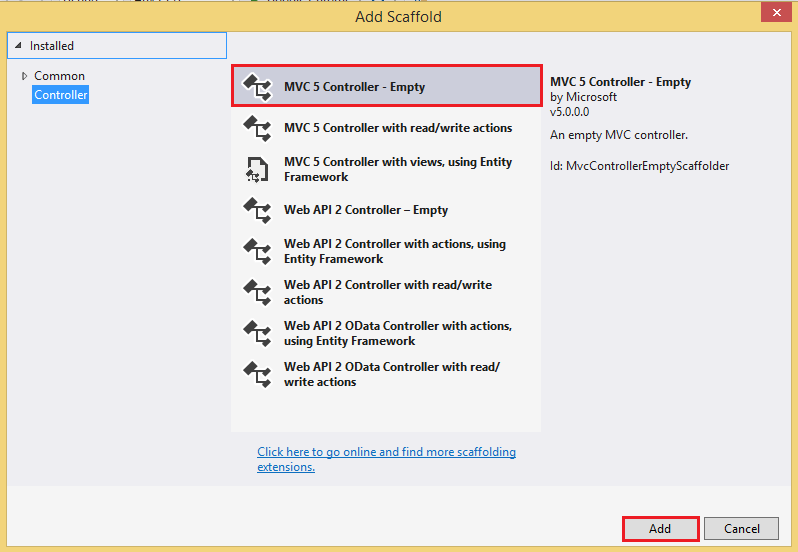
گزینه MVC 5 Controller را انتخاب کنید.همچنین در این قسمت انتخاب های بیشتری برای قالب های controller وجود دارد که به Scaffolder Template ها شناخته می شوند که به وسیله آنها می توان Entity Framework را مستقیما Bind کرد و همه اکشن متد های مورد نیاز عملیات CRUD را ساخت. فعلا در این مرحله Empty Controller را از لیست قالب ها انتخاب کنید تا اکشن های پایه ای را برای اولین برنامه ایجاد کنیم.
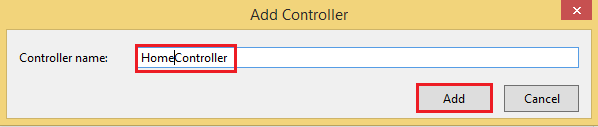
نام کنترلر را در فرم وارد کنید اما هرگز عبارت Controller بعد از نام کنترلر حذف نکنید زیرا یکی از قرار داد های MVC است.
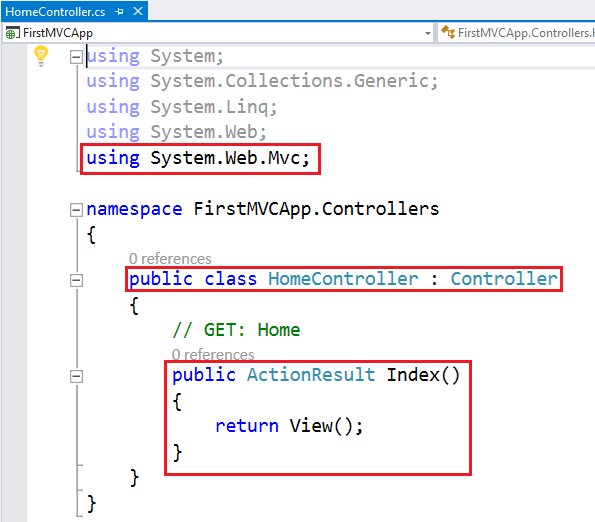
استفاده از فضای نام System.Web.MVC
هر کلاس در این قسمت از کلاس Controller ارث بری دارد و همچنین شامل یک اکشن پیش فرض با نام Index است.
به صورت پیش فرض اکشن نوع ActionResult را بر می گرداند و ما نیاز به افزودن یک View داریم.
نام View و نام اکشن می تواند یکی باشد و یا متفاوت اما باید در پوشه هم نام با کنترلر و در نهایت در پوشه View ایجاد گردد. در صورتیکه نام View و اکشن یکی است نیاز به تعریف نام View در هنگام برگرداندن View از اکشن نیست اما در صورتیکه این نام متفاوت است باید نام در قالب رشته ارسال شود (“نام “)View .
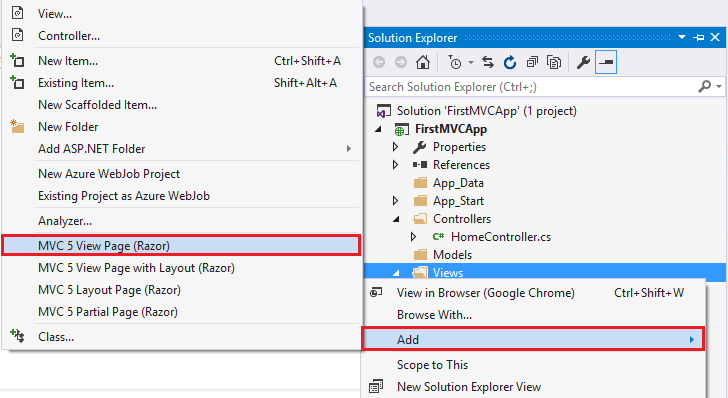
حال View را اضافه می کنیم. ۲ راه برای افزودن View وجود دارد.
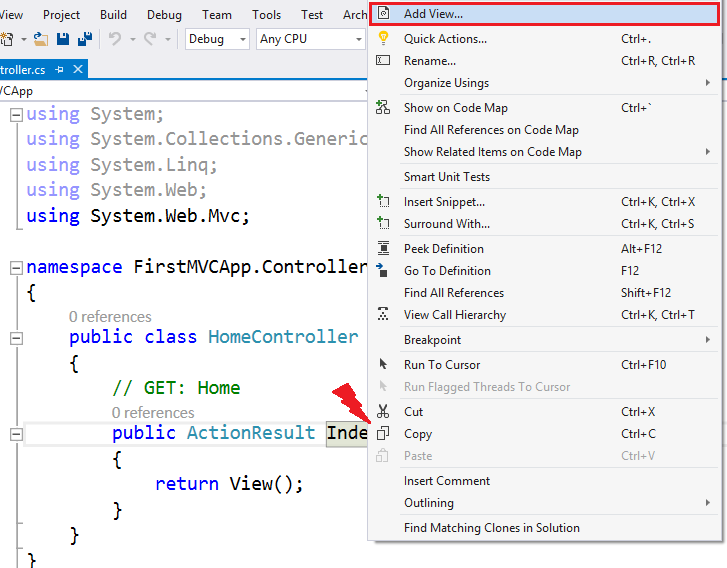
- برروی متد اکشن راست کلیک کرده و گزینه Add View را انتخاب کنید.
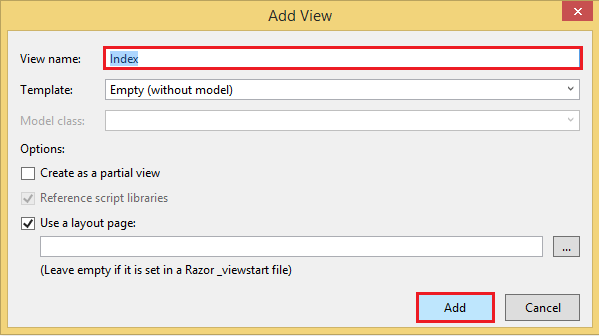
یک نام برای View گذاشته و همچنین از template برای ایجاد View ی نوع دار با استفاده از مدل و گزینه layout page را برای استفاده View از layout انتخاب کنید.
- روش دوم افزودن یک پوشه هم نام با کنترلر به پوشه Views در سولشن و راست کلیک کردن برروی آن و افزودن View ی مورد نظر به آن است.
نام View را مشخص کرده و برروی OK کلیک کنید.
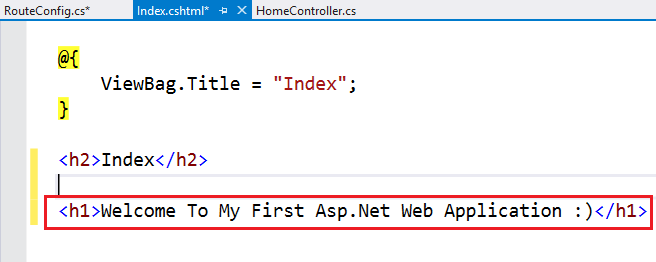
صفحه View ایجاد شده با پسوند cshtml . خواهد بود که از Razor برای رندر کردن صفحه در HTML5 استفاده می کند.
حال یک پیام را در عنوان چاپ می کنیم .
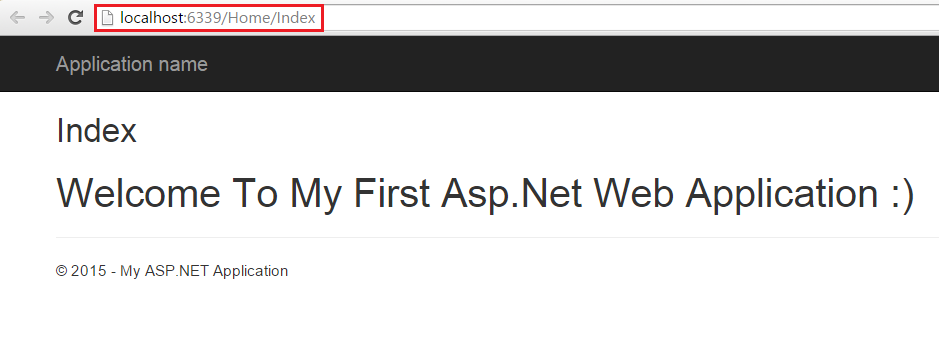
حال پروژه را اجرا کرده و خروجی حاصل را ببینید.
من محمد آذرنیوا، نویسنده و مدرس دوره های برنامه نویسی ، طراحی وب و تحلیل گر پایگاه داده هستم و قصد دارم در این وبسایت مطالب کاربردی در این زمینه را با شما به اشتراک بگذارم …
 آموزش برنامه نویسی در مشهد
آموزش برنامه نویسی در مشهد